
The After-School
Overview
The After-School is a mobile app that connect people with great after school programs.
Role
Research, competitive analysis, sketching, prototyping, user testing, project management
Tools
Sketch, Principle, Invision, Figma
Design Question
How to connect people with great local after school programs?
Research
Interview & Survey
We map out the end to end user journey of a typical searching for the after-school programs where pain-points might arise. After overviewing the experience, we synthesized an initial hypothesis that parents would prefer get all the after-school information they needed on one place and manage all of the things about their children' after-school programs on one place. On the other hand the business owner need an app help them do the marketing, financial and customer relationship management .

Research Insights
To understand the problem scope and the searching experience from the parents and the business owner, we conducted 15 in person interviews with parents, and 7 in person interviews with business owners .

From the research result, parents do want to save time on searching, get updated program information and get recommendation of others to the program. And the business owner do need to market their programs. But they do not have too much concern about the billing and communication process. Therefore, basic functions for the parents should be- search, get basic information about the program, review, and contact with business owner. The basic functions for the teacher- list their program, and send notification.

Competitive Analysis
We observed other mobile application on the market and found none of them focus on providing overall after-school programs information to users and there is only one website provide the similar services with our product. So I analyze the main features of three successful companies that provide services to users and with great user experience, and one website provide the similar services with our product to help us decide the main features of our mobile applications.
After putting the existing solutions into 2x2 matrix, we were able to find our unique market opportunity: A mobile App that provide after-school classes and campus information to users.

Feature Prioritize
After prioritizing features, we were able identify the main features: Geolocation and location based search, review and rating system, photo/video uploading, user accounts, filter by interest, schedule and age, social login, clear presentation of info, price bar chart.

Wireframe
After identify the main features of the product, we draw the initial wireframe which allow us to brainstorm on main features without expending to much resources.



Initial Prototype
Based on the wireframe, we finish the main page of the product and the prototype which will be used for user testing. The main reason we do the user test is we want to get feedbacks of the user about the hierarchy of the listing information, their process to find programs, the filter they used and the tool bar.

Guerrilla User Testing
We iterated on our wireframe by conducting guerrilla usability testing with prototypes. We recruited 10 participants in libraries and parks, where most of our user would be. The goal is to test solution concept, clarity if components and user efficiency. The participants gave great feedbacks including concerns about edge case scenarios.
"It's better if the map can come with the listing, so I can know the location of the program."
"I just not sure how can I get to the listing page, do I need to tap the picture or scroll down?"
"I think it is better if I can contact the teacher from the listing page, because it is more convenient."
.....

Final Visual Design and Prototyping
Final Solution
We started dsigning high fidelity prototyping by creating a style guide for the user interface and deterning major screen of the app. We used Sketch for UI design and Invison for prototyping.





Scenario
Megan want to find an summer camps near her home for her son Teddy, who is seven years old.
1. Search the interested program.
Megan starts to search the programs. She asks her son Teddy and Teddy is not sure what kind of programs he wants. But Megan has two requirements 1) the program needs to near their home 2) Must be available on one of Monday, Friday and Saturday, because it is easier for Megan to pick up Teddy and also meet Teddy's schedule. So Megan enters some filters and gets a list of the programs Teddy may be interested in.


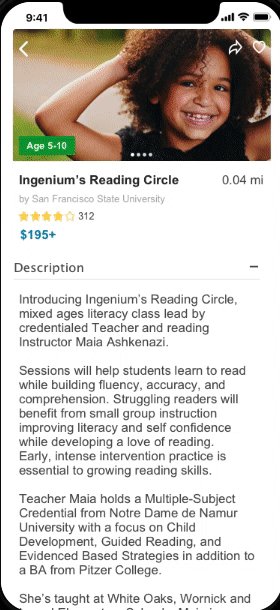
2. Read details of the program.
After reading all the listings, Teddy wants to attend the reading circle program. Megan and Teddy read all the introductions and reviews for the program and think the program is the best fit for Teddy.


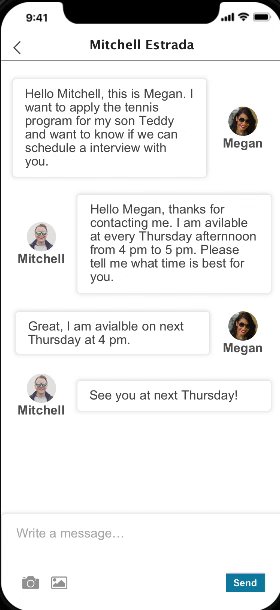
3. Contact the business owner to schedule a school interview.
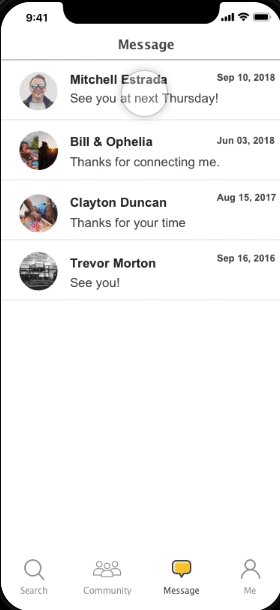
Megan sends messages to the business owner- Michell to see if they can schedule a school interview. Megan can check all the message history on the message part.


4. Review articles from others and publish articles
Megan wants to see other parents' recommendations about the summer campus. So she reads the articles about the amazing summer campus articles from the community part. Also, she publishes an article about her experience at searching for the after-school program she visited.


Reflection
The main point of the application is help the parents to choose the after-school programs or spring or summer campus that fit their kids. Therefore, we need to make sure the users share their thoughts about programs, or classes they attended or visited. Then creating a community that people feel like home and know each other is important. So if have more time, we will add features that people can add each other to their friends lists and send message. So people are more likely to contribute content when they know who they are waiting for.
On the other hand, from the part to making money, and give people greater experience, we will add the payment part. So user can add the programs or classes to their cart directly and manage their classes schedule from the app. And we can make some transaction fees as well.



